作者:闲鱼技术-然道
1. 引言
在之前的文章《Flutter混合工程改造实践》中,有些同学留言想了解抽取Flutter依赖到远程的一些实现细节,所以本文重点来讲一讲Flutter混合工程中的Flutter直接依赖解除的一些具体实现。
2. 思考
因为目前我们闲鱼是Flutter和Native混合开发的模式,所以存在一部分同学只做Native开发,并不熟悉Flutter技术。
(1)如果直接采用Flutter工程结构来作为日常开发,那这部分Native开发同学也需要配置Flutter环境,了解Flutter一些技术,成本比较大。
(2)阿里集团的构建系统目前并不支持直接构建Flutter项目,这个也要求我们解除Native工程对Flutter的直接依赖。
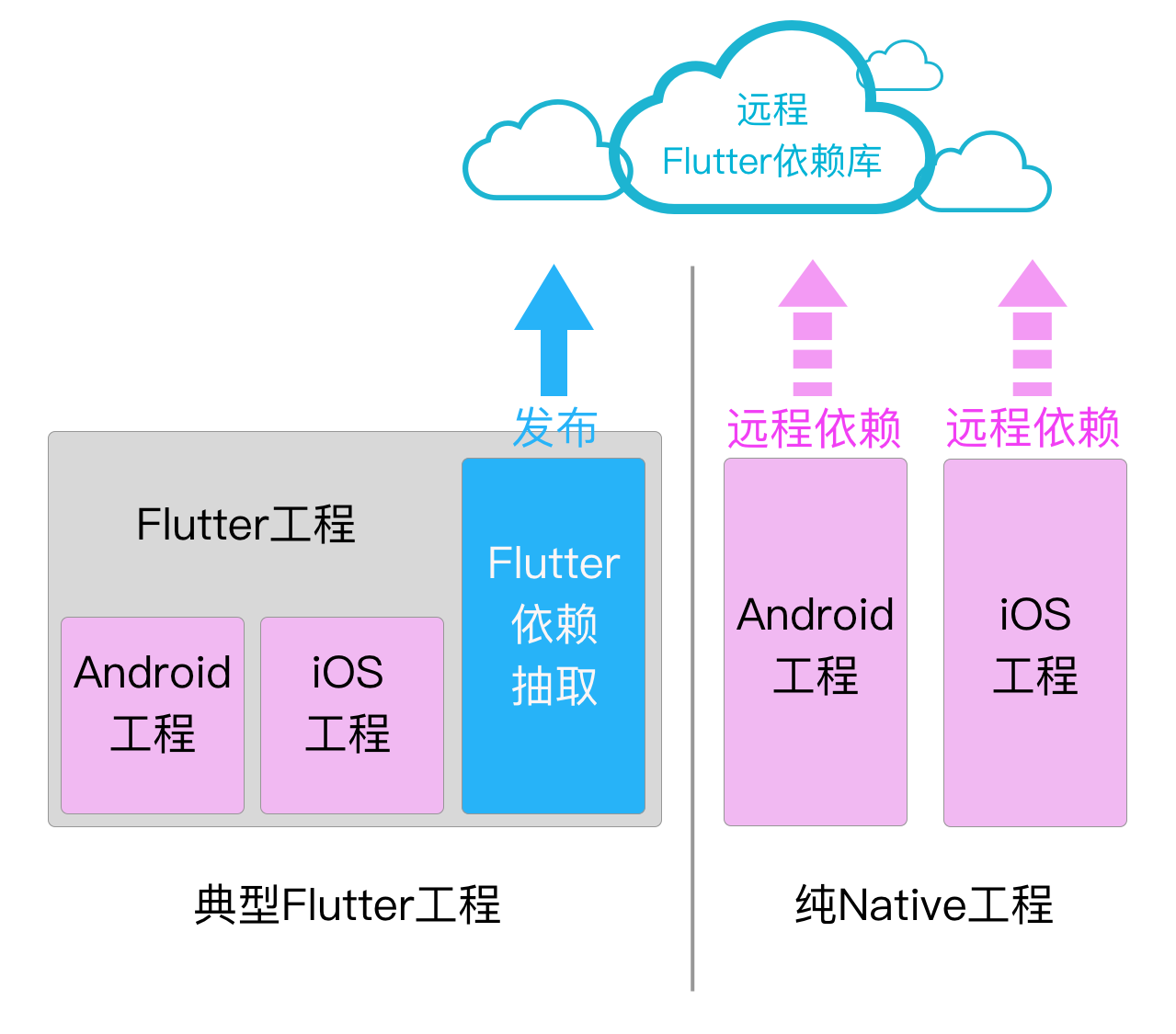
鉴于这两点原因,我们希望可以设计一个Flutter依赖抽取模块,可以将Flutter的依赖抽取为一个Flutter依赖库发布到远程,供纯Native工程引用。如下图所示:

Flutter直接依赖解除
3. 实现
3.1 Native工程依赖的Flutter分析
我们分析Flutter工程,会发现Native工程对Flutter工程的依赖主要有三部分:
1. Flutter库和引擎: Flutter的Framework库和引擎库。
2. Flutter工程: 我们自己实现的Flutter模块功能,主要为Flutter工程下lib目录下的dart代码实现的这部分功能。
3. 自己实现的Flutter Plugin: 我们自己实现的Flutter Plugin。

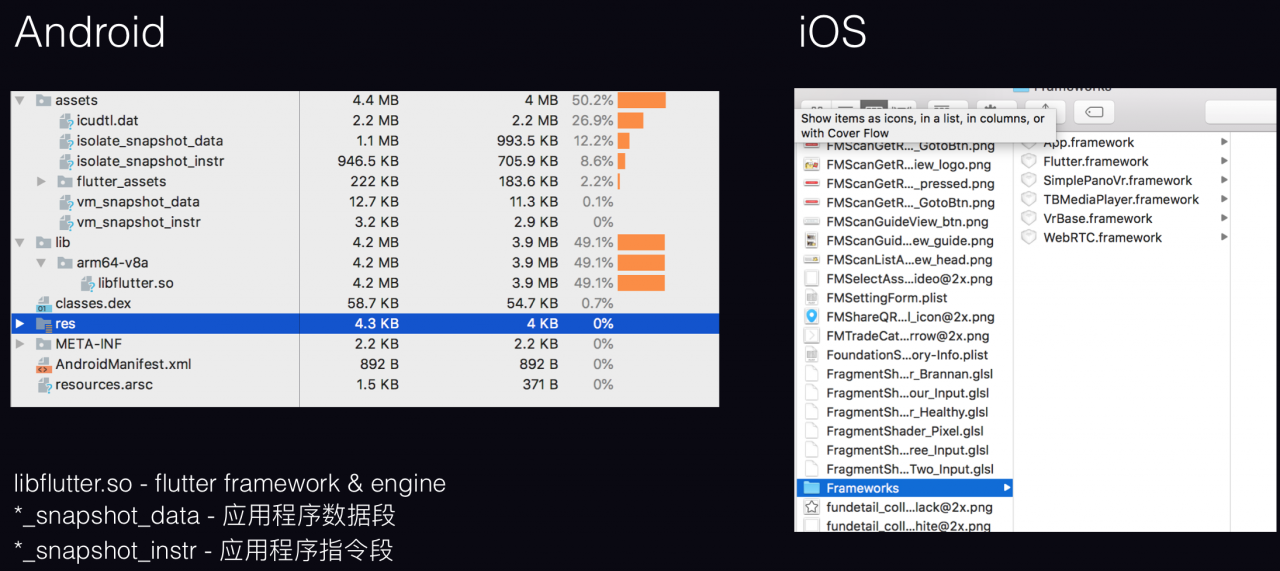
我们解开Android和iOS的APP文件,发现Flutter依赖的主要文件如下图所示:
Flutter依赖的文件(Flutter产物)
其中,
Android的Flutter依赖的文件:
1. Flutter库和引擎:
icudtl.dat、libflutter.so、还有一些class文件。这些都封装在flutter.jar中,这个jar文件位于Flutter库目录下的[flutter/bin/cache/artifacts/engine]下。
2. Flutter工程产物:
isolate_snapshot_data、isolate_snapshot_instr、vm_snapshot_data、vm_snapshot_instr、flutter_assets。
3. Flutter Plugin:
各个plugin编译出来的aar文件。
其中:
- isolate_snapshot_data 应用程序数据段
- isolate_snapshot_instr 应用程序指令段
- vm_snapshot_data VM虚拟机数据段
- vm_snapshot_instr VM虚拟机指令段
iOS的Flutter依赖的文件:
1. Flutter库和引擎:Flutter.framework
2. Flutter工程的产物:App.framework
3. Flutter Plugin:编译出来的各种plugin的framework,图中的其他framework
那我们只需要将这三部分的编译结果抽取出来,打包成一个SDK依赖的形式提供给Native工程,就可以解除Native工程对Flutter工程的直接依赖。
3.2 Android依赖的Flutter库抽取
3.2.1 Android中Flutter编译任务分析
Flutter工程的Android打包,其实只是在Android的Gradle任务中插入了一个flutter.gradle的任务,而这个flutter.gradle主要做了三件事:(这个文件可以在Flutter库中的[flutter/packages/flutter_tools/gradle]目录下能找到。)
1. 增加flutter.jar的依赖。
2. 插入Flutter Plugin的编译依赖。
3. 插入Flutter工程的编译任务,最终将产物(两个isolaate_snapshot文件、两个vm_snapshot文件和flutter_assets文件夹)拷贝到mergeAssets.outputDir,最终merge到APK的assets目录下。
3.2.2 Android的Flutter依赖抽取实现
弄明白Flutter工程的Android编译产物之后,因此我们对Android的Flutter依赖抽取步骤如下:
1. 编译Flutter工程。
这部分主要工作是编译Flutter的dart和资源部分,可以用AOT和Bundle命令编译。
echo "Clean old build"
find . -d -name "build" | xargs rm -rf
./flutter/bin/flutter clean
echo "Get packages"
./flutter/bin/flutter packages get
echo "Build release AOT"
./flutter/bin/flutter build aot --release --preview-dart-2 --output-dir=build/flutteroutput/aot
echo "Build release Bundle"
./flutter/bin/flutter build bundle --precompiled --preview-dart-2 --asset-dir=build/flutteroutput/flutter_assets2. 将flutter.jar和Flutter工程的产物打包成一个aar。
这边部分的主要工作是将flutter.jar和第1步编译的产物封装成一个aar。
(1)添加flutter.jar依赖
project.android.buildTypes.each {
addFlutterJarImplementationDependency(project, releaseFlutterJar)
}
project.android.buildTypes.whenObjectAdded {
addFlutterJarImplementationDependency(project, releaseFlutterJar)
}
private static void addFlutterJarImplementationDependency(Project project, releaseFlutterJar) {
project.dependencies {
String configuration
if (project.getConfigurations().findByName("implementation")) {
configuration = "implementation"
} else {
configuration = "compile"
}
add(configuration, project.files {
releaseFlutterJar
})
}
}(2)Merge Flutter的产物到assets
// merge flutter assets
def allertAsset ="${project.projectDir.getAbsolutePath()}/flutter/assets/release"
Task mergeFlutterAssets = project.tasks.create(name: "mergeFlutterAssets${variant.name.capitalize()}", type: Copy) {
dependsOn mergeFlutterMD5Assets
from (allertAsset){
include "flutter_assets/**" // the working dir and its files
include "vm_snapshot_data"
include "vm_snapshot_instr"
include "isolate_snapshot_data"
include "isolate_snapshot_instr"
}
into variant.mergeAssets.outputDir
}
variant.outputs[0].processResources.dependsOn(mergeFlutterAssets)2. 同时将这个aar和Flutter Plugin编译出来的aar一起发布到maven仓库。
(1)发布Flutter工程产物打包的aar
echo 'Clean packflutter input(flutter build)'
rm -f -r android/packflutter/flutter/
# 拷贝flutter.jar
echo 'Copy flutter jar'
mkdir -p android/packflutter/flutter/flutter/android-arm-release && cp flutter/bin/cache/artifacts/engine/android-arm-release/flutter.jar "$_"
# 拷贝asset
echo 'Copy flutter asset'
mkdir -p android/packflutter/flutter/assets/release && cp -r build/flutteroutput/aot/* "$_"
mkdir -p android/packflutter/flutter/assets/release/flutter_assets && cp -r build/flutteroutput/flutter_assets/* "$_"
# 将flutter库和flutter_app打成aar 同时publish到Ali-maven
echo 'Build and publish idlefish flutter to aar'
cd android
if [ -n "$1" ]
then
./gradlew :packflutter:clean :packflutter:publish -PAAR_VERSION=$1
else
./gradlew :packflutter:clean :packflutter:publish
fi
cd ../(2)发布Flutter Plugin的aar
# 将plugin发布到Ali-maven
echo "Start publish flutter-plugins"
for line in $(cat .flutter-plugins)
do
plugin_name=${line%%=*}
echo 'Build and publish plugin:' ${plugin_name}
cd android
if [ -n "$1" ]
then
./gradlew :${plugin_name}:clean :${plugin_name}:publish -PAAR_VERSION=$1
else
./gradlew :${plugin_name}:clean :${plugin_name}:publish
fi
cd ../
done3. 纯粹的Native项目只需要compile我们发布到maven的aar即可。
平时开发阶段,我们需要实时能依赖最新的aar,所以我们采用SNAPSHOT版本。
configurations.all {
resolutionStrategy.cacheChangingModulesFor 0, 'seconds'
}
ext {
flutter_aar_version = '6.0.2-SNAPSHOT'
}
dependencies {
//flutter主工程依赖:包含基于flutter开发的功能、flutter引擎lib
compile("com.taobao.fleamarket:IdleFishFlutter:${getFlutterAarVersion(project)}") {
changing = true
}
//...其他依赖
}
static def getFlutterAarVersion(project) {
def resultVersion = project.flutter_aar_version
if (project.hasProperty('FLUTTER_AAR_VERSION')) {
resultVersion = project.FLUTTER_AAR_VERSION
}
return resultVersion
}3.3 iOS依赖的Flutter库的抽取
3.3.1 iOS中Flutter依赖文件如何产生
执行编译命令“flutter build ios”,最终会执行Flutter的编译脚本[xcode_backend.sh],而这个脚本主要做了下面几件事:
1. 获取各种参数(如project_path,target_path,build_mode等),主要来自于Generated.xcconfig的各种定义。
2. 删除Flutter目录下的App.framework和app.flx。
3. 对比Flutter/Flutter.framework与${FLUTTER\_ROOT}/bin/cache/artifacts/engine/${artifact_variant}目录下的Flutter.framework,若不相等,则用后者覆盖前者。
4. 获取生成App.framework命令所需参数(build_dir,local_engine_flag,preview_dart_2_flag,aot_flags)。
5. 生成App.framework,并将生成的App.framework和AppFrameworkInfo.plist拷贝到XCode工程的Flutter目录下。
3.3.2 iOS的Flutter依赖抽取实现
iOS的Flutter依赖的抽取步骤如下:
1. 编译Flutter工程生成App.framework。
echo "===清理flutter历史编译==="
./flutter/bin/flutter clean
echo "===重新生成plugin索引==="
./flutter/bin/flutter packages get
echo "===生成App.framework和flutter_assets==="
./flutter/bin/flutter build ios --release2. 打包各插件为静态库。
这里主要有两步:一是将plugin打成二进制文件,二是将plugin的注册入口打成二进制文件。
echo "===生成各个plugin的二进制库文件==="
cd ios/Pods
#/usr/bin/env xcrun xcodebuild clean
#/usr/bin/env xcrun xcodebuild build -configuration Release ARCHS='arm64 armv7' BUILD_AOT_ONLY=YES VERBOSE_SCRIPT_LOGGING=YES -workspace Runner.xcworkspace -scheme Runner BUILD_DIR=../build/ios -sdk iphoneos
for plugin_name in ${plugin_arr}
do
echo "生成lib${plugin_name}.a..."
/usr/bin/env xcrun xcodebuild build -configuration Release ARCHS='arm64 armv7' -target ${plugin_name} BUILD_DIR=../../build/ios -sdk iphoneos -quiet
/usr/bin/env xcrun xcodebuild build -configuration Debug ARCHS='x86_64' -target ${plugin_name} BUILD_DIR=../../build/ios -sdk iphonesimulator -quiet
echo "合并lib${plugin_name}.a..."
lipo -create "../../build/ios/Debug-iphonesimulator/${plugin_name}/lib${plugin_name}.a" "../../build/ios/Release-iphoneos/${plugin_name}/lib${plugin_name}.a" -o "../../build/ios/Release-iphoneos/${plugin_name}/lib${plugin_name}.a"
done
echo "===生成注册入口的二进制库文件==="
for reg_enter_name in "flutter_plugin_entrance" "flutter_service_register"
do
echo "生成lib${reg_enter_name}.a..."
/usr/bin/env xcrun xcodebuild build -configuration Release ARCHS='arm64 armv7' -target ${reg_enter_name} BUILD_DIR=../../build/ios -sdk iphoneos
/usr/bin/env xcrun xcodebuild build -configuration Debug ARCHS='x86_64' -target ${reg_enter_name} BUILD_DIR=../../build/ios -sdk iphonesimulator
echo "合并lib${reg_enter_name}.a..."
lipo -create "../../build/ios/Debug-iphonesimulator/${reg_enter_name}/lib${reg_enter_name}.a" "../../build/ios/Release-iphoneos/${reg_enter_name}/lib${reg_enter_name}.a" -o "../../build/ios/Release-iphoneos/${reg_enter_name}/lib${reg_enter_name}.a"
done3. 将这些上传到远程仓库,并生成新的Tag。
4. 纯Native项目只需要更新pod依赖即可。
4. Flutter混合工程的持续集成流程
按上述方式,我们就可以解除Native工程对Flutter工程的直接依赖了,但是在日常开发中还是存在一些问题:
1. Flutter工程更新,远程依赖库更新不及时。
2. 版本集成时,容易忘记更新远程依赖库,导致版本没有集成最新Flutter功能。
3. 同时多条线并行开发Flutter时,版本管理混乱,容易出现远程库被覆盖的问题。
4. 需要最少一名同学持续跟进发布,人工成本较高。
鉴于这些问题,我们引入了我们团队的CI自动化框架,从两方面来解决:
(关于CI自动化框架,我们后续会撰文分享)
一方面是自动化,通过自动化减少人工成本,也减少人为失误。
另一方面是做好版本控制, 自动化的形式来做版本控制。
具体操作:
首先,每次需要构建纯粹Native工程前自动完成Flutter工程对应的远程库的编译发布工作,整个过程不需要人工干预。
其次,在开发测试阶段,采用五段式的版本号,最后一位自动递增产生,这样就可以保证测试阶段的所有并行开发的Flutter库的版本号不会产生冲突。
最后,在发布阶段,采用三段式或四段式的版本号,可以和APP版本号保持一致,便于后续问题追溯。

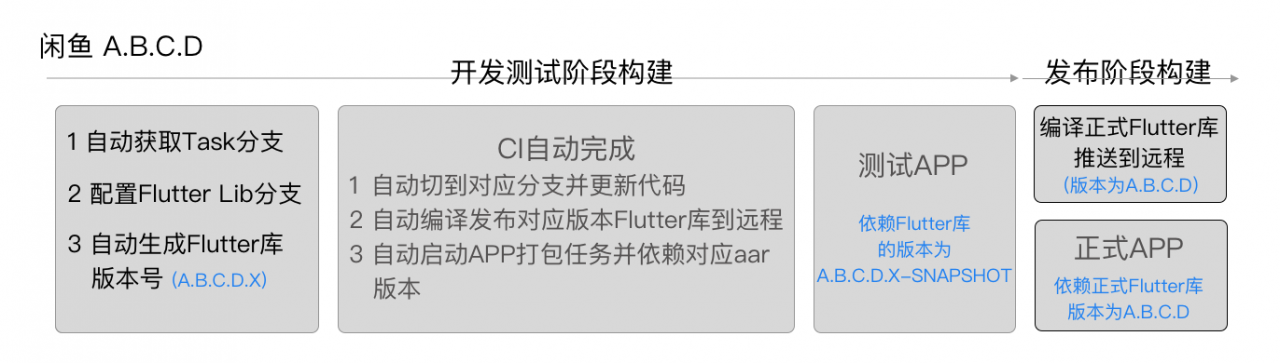
整个流程如下图所示:
Standalone模式下构建流程
5. 最后
闲鱼技术团队是一只短小精悍的工程技术团队。我们不仅关注于业务问题的有效解决,同时我们在推动打破技术栈分工限制(android/iOS/Html5/Server 编程模型和语言的统一)、计算机视觉技术在移动终端上的前沿实践工作。作为闲鱼技术团队的软件工程师,您有机会去展示您所有的才能和勇气,在整个产品的演进和用户问题解决中证明技术发展是改变生活方式的动力。
微信 Lv5x115 QQ 112823567










